
Codificar correctamente un Email en HTML puede parecer complicado, ¡pero no lo es! Solo necesitas poner en práctica los consejos clave que te brindaremos en este post. ¡Conócelos!
1) Manténlos simples y livianos
Los Emails deben poseer un diseño sencillo que les permitan ser visualizados exitosamente en todos los clientes de correo. Por lo cual, te recomendamos optar por fondos de colores plenos y tipografías estándares, además de reducir la utilización de imágenes.
A su vez, cuanto más livianas sean tus piezas, más rápida será su descarga. ¡Presta mucha atención al peso de tu HTML! En ningún caso resulta conveniente que el mismo sea mayor a 1 MB.

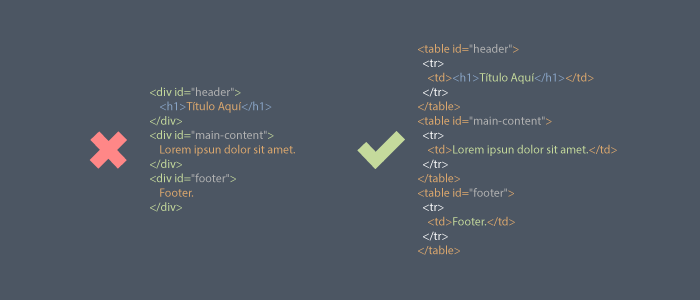
2) Diagrama con Tablas
A pesar del avance a nivel estructural, estético y visual que significó el surgimiento del HMTL5 y CSS3, los clientes de correo aún no han incorporado completamente estas tecnologías y continúan utilizando tablas en la codificación del HTML.
Si quieres aprovechar al máximo el potencial de tu pieza en todas las bandejas de entrada, implementa tablas a la hora de maquetar tu Email.

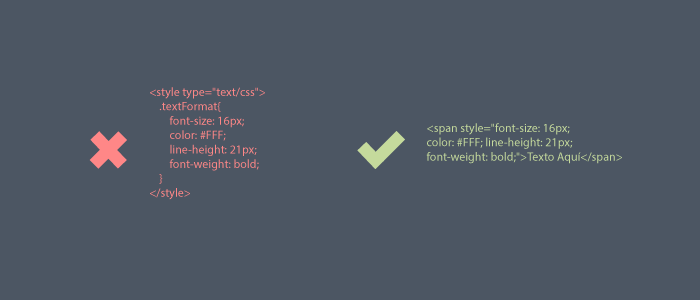
3) Usa estilos en línea (Inline Styles)
Algunos clientes de correo, no soportan la etiqueta style en la cabecera del Email. Para contrarrestar este problema, te sugerimos el uso de estilos en línea. Por ejemplo, si quieres aplicar un tamaño de fuente a un elemento a través de la etiqueta span, es necesario codificarlo de la siguiente manera:

Un dato importante a tener en cuenta es la compatibilidad de las propiedades CSS con los clientes de correo. Para ello, cuentas con nuestra guía HTML en donde podrás saber más acerca de esto. ¡Ingresa ahora!
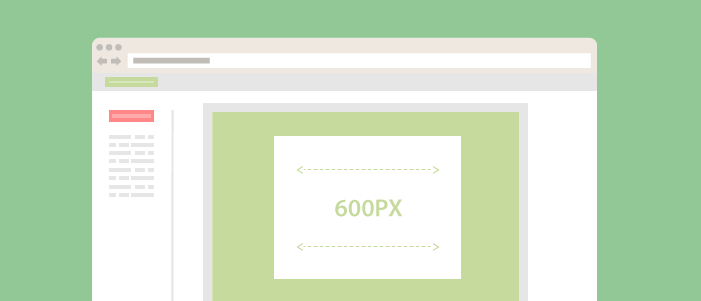
4) No superes los 600px de ancho
Muchos de los clientes de correo y webmails no despliegan tu email a pantalla completa, sino a través de un panel de previsualización que posee un ancho de 600 px aproximadamente.
Asimismo, las imágenes que poseen un ancho mayor tienen más probabilidades de ser consideradas Spam. Así que ya lo sabes, si quieres hacer tu pieza más funcional y estándar, respeta esa medida.

5) Comprime tus imágenes
Uno de nuestros primeros tips que te hemos dado al comenzar el post, apuntaba a mantener liviano tu HTML. El principal desafío con el que te encontrarás a la hora de lograr ese objetivo, es utilizar imágenes sin agregar peso adicional a tu Email.
¡No te preocupes! Tenemos una excelente alternativa para brindarte. Si quieres reducir su peso, nada mejor que acudir a la compresión de imágenes. Existen muchas herramientas que te permiten realizarlo, como por ejemplo Kraken.io, una aplicación web que funciona de maravillas.

6) Asegúrate de testear en varios clientes
Hasta los mejores desarrolladores a veces se equivocan, por eso es necesario testear tus piezas en distintos clientes de correo. De esta manera, te aseguras que tus destinatarios las visualicen correctamente en todos los casos.
Generalmente, los test se suelen realizar en Gmail, Microsoft Outlook (Web – Desktop) y Yahoo Mail. Sin embargo, existen a tu alcance diversas herramientas online que realizan automáticamente esta tarea.

¡Llegó la hora de practicar!
Esperamos que este artículo te sea realmente útil para disipar dudas y aumentar tu conocimiento sobre HTML. Si tienes alguna pregunta o consulta sobre los temas que hemos tratado, puedes realizarla en la sección de comentarios. ¡Con gusto te ayudaré!
¿Quieres poner a prueba tus nuevos conocimientos? ¡Crea una cuenta gratis en Doppler con envíos ilimitados ahora! Aplica estos 6 tips clave y empieza a optimizar tus Campañas de Email Marketing!
Recomienda al autor


 ES
ES EN
EN

