
Si eres diseñador gráfico o web, habrás notado que en el proceso de diseño de Piezas de Email Marketing necesitamos conocer previamente cuales son las limitaciones del medio.
En primer lugar, para encarar el armado del email debemos pensar en un diseño simple que se adapte a las incompatibilidades de los distintos clientes de correo.
Lo segundo, y de lo que hablaremos en este post, es que tenemos que olvidar todo lo que conocemos sobre standards modernos de codificación HTML (CSS, CSS3, DIVS, Javascript), ya que el HTML para emails está a años luz de ello.
Por lo tanto, nos enfrentamos a un panorama bastante áspero aunque debemos enfrentarlo si queremos que nuestra campaña tenga éxito.
Te presento aquí algunos Tips de Codificación de HTML para Emails:
TABLAS Y ETIQUETAS

Utiliza la etiqueta «Table» a la hora de Maquetar tu campaña. No utilices la etiqueta «Div», ya que es muy incompatible en varios clientes de correo. No utilices la etiqueta «Head» dentro del HTML. Coloca todo el contenido dentro de la etiqueta «Body».
ESTILOS

No uses archivos CSS para aplicar los estilos de tu diseño. La forma correcta de aplicarlos es utilizando estilos Inline dentro de las etiquetas «P»
BACKGROUND IMAGE

No utilices «background-image»: lamentablemente ésta limita bastante nuestro diseño ya que muy pocos clientes de correo soportan esta propiedad.
TIPOGRAFÍAS

Limítate a usar tipografías standard en tus diseños (Arial, Verdana, Trebuchet, Times New Roman, Georgia), de esta forma tendrás la seguridad de que la mayoría de las personas que visualicen tu correo cuenten con dichas fuentes instaladas en los sistemas operativos.

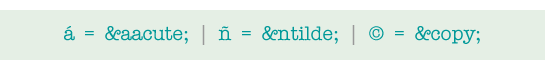
Presta atención al usar los caracteres especiales. Algunos clientes de correo no visualizan de manera correcta los tildes y Ñ.
IMÁGENES
Ten especial cuidado a la hora de exportar las imágenes en tus diseños. Los formatos más recomendados son png 8, png 24, png 32, jpg, gif, gif animado.

Recuerda que en Doppler al cargar una imagen de más de 600 px de ancho la aplicación automáticamente muestra un mensaje de advertencia. Por otro lado, no existen limitaciones en el alto de las imágenes.
Recomendamos que la suma del peso en KB de estas imágenes no sea excesivo, de ser así, reduce la calidad de las imágenes para optimizar el peso.
FLASH
No embebas archivos .swf (Adobe Flash) ya que no es compatible con ningún cliente de correo. En el caso de que quieras incluir alguna pequeña animación, puedes usar animaciones en .gif. Ten en cuenta que el peso de la animación no debe ser excesivo, sólo utiliza este recurso si realmente vale la pena.
JAVASCRIPT
Trata de eliminar todo código Javascript en tu HTML, así ayudas a aumentar la taza de entrega de tus campañas.
Como ves, debemos prestar atención y cuidar cada detalle en la maquetación del email. Obviamente, no hay que olvidar un contenido atractivo ni un diseño sencillo y llamativo. ¡Sigue estas recomendaciones y logra tus objetivos con campañas de email exitosas!
Recomienda al autor

 ES
ES EN
EN

Buenísimo muchachos, muchas gracias.
Tengo un diseño armado y aprobado que tengo
que maquetar. Tengo un fondo con dibujos y texto encima, ya que recomendás
no usar “background-image” me conviene poner esas secciones del HTML como una
imagen?
Andres en este caso tenés dos opciones.
La N1: Escribir ese texto como texto HTML sin la imágen de fondo (modificando el diseño)
La N2: Colocar la imagen con el fondo y el texto encima (ten en cuenta que optando por esta el texto que contiene la imagen no va a ser visualizado mientras la persona que reciba ese email no acepte la descarga de imagenes
Estoy teniendo un problema con un mailing. Lo maqueto y lo veo en el navegador y se ve bien, pero cuando lo miro desde una cuenta de gmail en el mismo navegador me genera uno espacios raro entre algunas celdas,
¿tienen documentado algún tipo de pading o margen que genere gmail?
No, pero envía tu pieza a [email protected] y la verificaremos. ¡Saludos!
Facundo, ya envié la pieza al email que me indicaste quedo a la espera de tu respuesta.
Desde ya muchas gracias.
Como hago para que no me reduzca el tamaño de las imagenes cuando las subo?
Buenos días. Por favor envía tu consulta a [email protected] de manera que nuestro equipo pueda ayudarte. Saludos 🙂