¿Tienes problemas al diseñar Campañas de Email Responsive? Descubre en este completo artículo los consejos y trucos para crear piezas adaptables a distintas pantallas. ¡Prepárate!
El primer gran error que cometes al diseñar Campañas Responsive es pensarlas como piezas gráficas. Antes de aprender a diseñar piezas adaptables, necesitas deshacerte de la perspectiva de imprenta.
Aquí no hay un lienzo que te restrinja. No hay puntos ni dimensiones fijas ni elementos que convivan en un único contexto inalterable. Lo más difícil será entonces olvidar lo aprendido.
¿Qué debes tener en cuenta?
A diferencia de un impreso, un Email se reproduce tantas veces como el usuario lo abre. Y cada vez será diferente, porque una de las particularidades que lo definen es la diversidad de entornos en los que convive: existen más de 10 clientes de correo, cada uno con interfaces y limitaciones técnicas diferentes.
Ahora, como si esto no fuera lo suficientemente impredecible, súmale la variable dispositivo y resolución de pantalla. No solo debes considerar que el usuario abrirá ese Email rodeado de elementos y contrastes que generan ruido a su alrededor. Sino que además, deberás tener en cuenta en qué tamaño verá esa pieza.
Frente a este escenario, te encontrarás con la primer premisa a internalizar:
Mantén tu diseño lo más simple, limpio y jerarquizado posible.
Así, estos elementos se reordenarán constantemente dependiendo del espacio que tengan para hacerlo. Cuantos más elementos haya, más caótico será ordenarlos sin perder el sentido de la comunicación.
Si tuvieras que acomodar tu armario, ¿preferirías tener muchas o pocas prendas de vestir? ¿Guardarías los zapatos junto con las blusas? ¿Pondrías las prendas de verano junto a las de invierno? ¡Claro que no!
Si han llegado los meses cálidos, seguramente tus abrigos invernales no estarán en el mismo lugar que las prendas veraniegas y viceversa. ¡Pues con el diseño ocurre lo mismo! Todo aquello que no sea necesario mostrar en una comunicación no debería estar en ella. Recuerda, ¡mantenlo simple!
Es hora de tomar decisiones
Ahora bien, si la primer premisa era mantenerlo simple ¿cuál es la siguiente? Elegir cuidadosamente aquellos elementos que son el corazón de tu pieza de Email Marketing.
Pues son ellos quienes te asegurarán una comunicación efectiva. En definitiva, que tu usuario no cierre el Email sin siquiera leer la segunda línea.
¿Ya tienes tus elementos? ¡Bien! Llegó la hora de ordenarlos
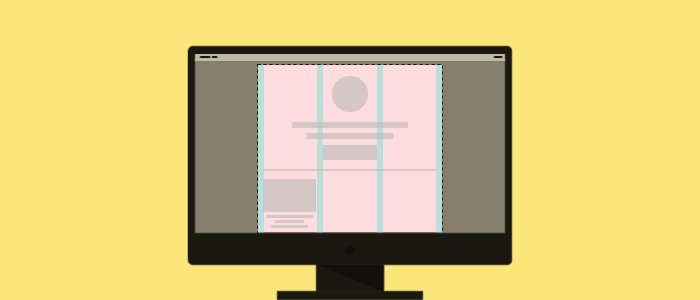
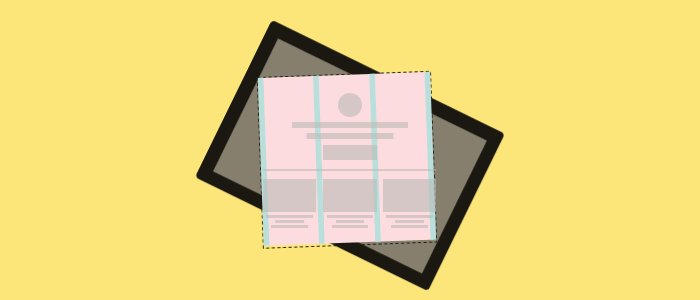
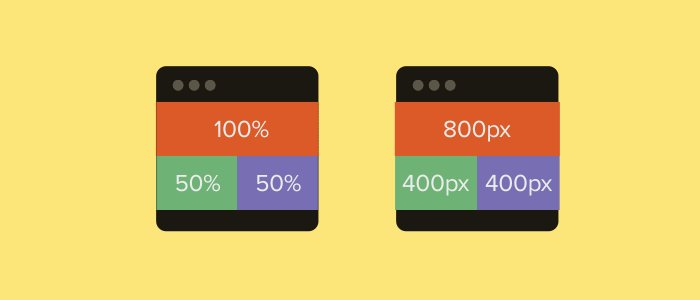
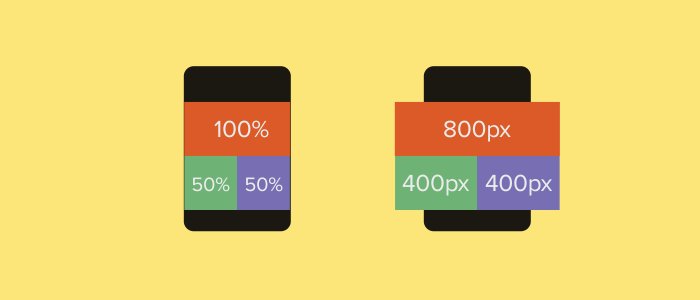
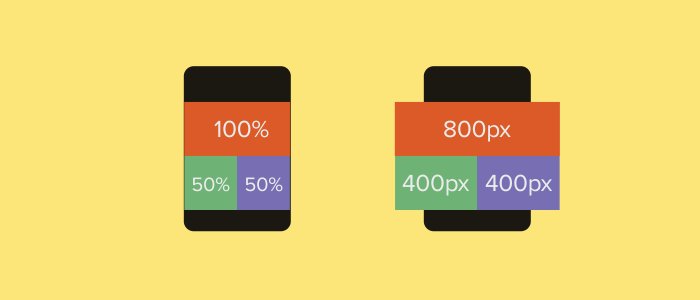
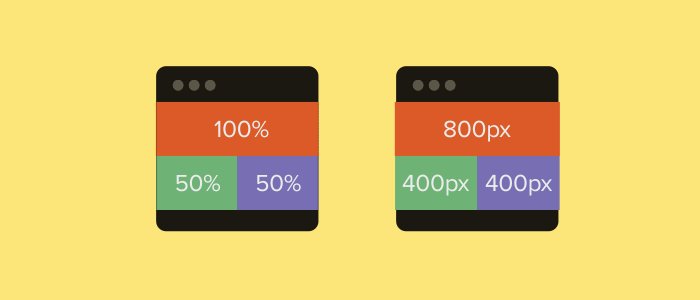
Antes de ubicar tus elementos debes comprender una regla muy sencilla: estos se ordenan naturalmente de izquierda a derecha y de abajo hacia arriba. A medida que reduzcas su espacio horizontal, buscarán recuperar ese espacio perdido en la verticalidad del mismo.
Para que esto ocurra de manera ordenada, lo apropiado es ubicar tus elementos sobre espacios modulares. ¿Por qué? De esta manera dejarán de comportarse como elementos individuales para moverse en grupo. Así, la primer premisa vuelve a tomar protagonismo.
Pero ¿cuál es la forma indicada de trabajar o conseguir estos módulos? ¡A través del uso de grillas modulares y porcentuales! Recuerda: ahora tus elementos a ordenar son módulos. Cuantos menos poseas, más sencilla será la tarea.
También ten en cuenta que los módulos necesitan reordenarse desde su horizontalidad a su verticalidad, entonces cuantas menos columnas utilices más fácil será controlar o prever su comportamiento.
¡Repasa algunos tips!
-
Mensaje claro y conciso: A medida que la pantalla disminuye su tamaño, menos verá el usuario en un primer vistazo.
-
Estructuras modulares y acotadas: La simplicidad es la clave. Cuantos menos elementos deban reacomodarse, más controlable será el resultado y menos información importante quedará inaccesible al usuario.
-
Botones o llamadas a la acción: ¡No todos tienen dedos pequeños! IOS Human Interface Guidelines de Apple recomienda una zona mínima de tapping de 44 × 44 puntos.
-
Tamaños de fuente generosos: Asegúrate de que tu mensaje se pueda leer fácilmente. El tamaño mínimo sugerido para hacerlo cómodamente para el ojo humano es de 13px.
-
Jerarquía vertical: Ten en cuenta que en la medida en que la pantalla disminuye, aumentan los elementos que quedarán fuera de un primer vistazo para el usuario. Ubica en primer orden de lectura aquellos más importantes.
-
Utiliza imágenes con discreción: No bases tu comunicación únicamente en imágenes. La aplicación de correo electrónico nativo del iPhone las mostrará por defecto, pero muchos clientes no lo harán.
¿No terminas de comprender cómo funciona el diseño de Emails adaptables? ¡No entres en pánico! Con nuestra nueva Guía HTML Email Responsive podrás evacuar todas tus dudas y aprender todos los trucos para diseñar piezas adaptables. ¡Descárgala ahora!
También te recomendamos repasar este artículo que explica todo sobre Diseño Responsive para que profundices más tus conocimientos. ¿Aún no realizas Email Marketing? Llegó la hora de enviar tu primer Campaña. ¡Crea tu cuenta gratis y sin límite de envíos en Doppler!
Recomienda al autor

 ES
ES EN
EN