
En los últimos años, el diseño de los Newsletters ha cambiado, y tanto marketeros como diseñadores están encontrando nuevas formas de optimizar sus diseños para mejorar las conversiones. En este artículo traemos ejemplos de Newsletters e ideas prácticas para tus propias piezas.
Los días de los Newsletters de solo texto se han esfumado: las personas están demasiado ocupadas como para gastar tiempo leyendo párrafos y párrafos de solo texto escrito.
Si quieres que tus clientes (o potenciales clientes) lean tus Newsletters, necesitas enfocarte en el diseño: hacerlo atractivo, legible y valioso para los lectores.
Consejos de diseño + ejemplos de Newsletters
Sigue leyendo para descubrir 7 maneras de usar el diseño para estimular a tus Suscriptores a interactuar con tus Newsletters y así potenciar tu estrategia de Email Marketing.
Estos 7 puntos se tratan de lo siguiente:
- Marca
- Accesibilidad
- Paletas de color
- Fuentes en negrita y diseño responsive
- Diseños asimétricos
- Uso de GIFs
- Minimalismo
Aprende cómo diseñar campañas de alto desempeño con esta guía, ¡e inspírate con los ejemplos de Newsletters que incluimos!
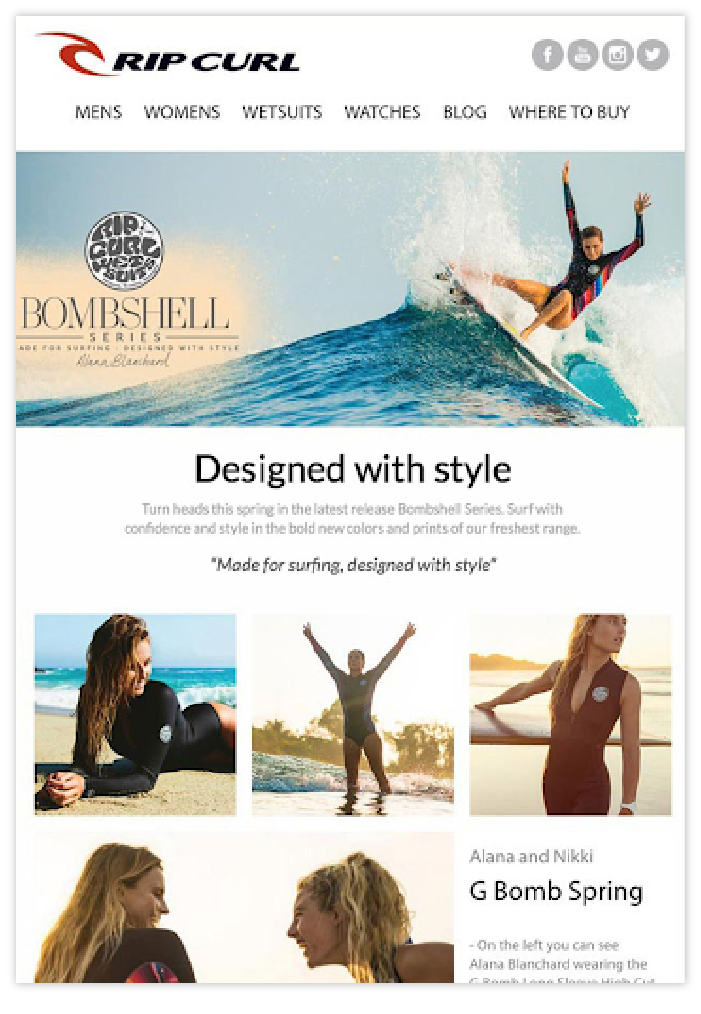
1. La marca no es simplemente un logo

En este ejemplo de Newsletter vemos una fuerte presencia de elementos de marca; dado que eso es lo que los hace realmente únicos.
Incluir tu logo en algún lugar del Newsletter no es suficiente para que tu marca sea memorable: necesitas pensar más allá del elemento de diseño.
Hay una gran cantidad de otros elementos que incluye tu marca como fuentes, colores, personalidad y voz; los cuales necesitan ser incorporados en el diseño de tu Newsletter.
Tus Newsletters deben ser consistentes con la marca visual que tu empresa ya ha construido, pese a que sean muy diferentes a la mayoría de tus otros esfuerzos de Marketing.
Observa tus Campañas de Publicidad, publicaciones en Redes Sociales, o incluso las publicaciones de Blogs que hayas creado.
Utiliza estos elementos para darle forma a tu diseño de Newsletter. Esto te ayudará a consolidar tu identidad de marca en la mente de los consumidores.
Incorpora colores de marca a tu Newsletter para que tus materiales de Marketing sean reconocibles inmediatamente. Emplea las fuentes que hayas usado para tu marca o fuentes dentro de esta familia de fuentes para establecer una identidad consistente.
No dependas únicamente de tu logo para crear reconocimiento de marca: un logo puede fácilmente pasar desapercibido por los consumidores.
Es más probable que las fuentes y paletas de color permanezcan en la mente de las personas y que con el tiempo se asocien a tu marca, lo que les dará más razones a los lectores para abrir tus Correos Electrónicos.
2. Haz que tu Newsletter sea accesible

Fuente: Ejemplo de boletín informativo de Venngage.
Durante mucho tiempo, las marcas han fallado en reconocer a las personas con discapacidades dentro de sus materiales de Marketing.
Pero, con el fuerte activismo que ha ocurrido en los últimos años, la necesidad de accesibilidad en la comunicación de marca se ha convertido en una prioridad, y debería ser un requisito indispensable al diseñar tus Newsletters.
Hacer tus Correos Electrónicos y Newsletters accesibles es algo que todas las empresas deberían priorizar: esto ayudará a que crezca tu audiencia y pueda aumentar tu Tasa de Clics.
Hay muchas formas en que los marketeros y diseñadores podrían llegar a lograr un diseño universal que consiga ser visto fácilmente por personas sin discapacidades o con algunas de ellas que tengan discapacidades visuales, deficiencias auditivas o de movilidad.
Aquí tienes algunos consejos para que el diseño de tus Newsletters sea más accesible.
- Evita basarte solo en el color
Las personas con daltonismo tienen dificultades para distinguir entre los colores rojos y verdes. Si el diseño de tu Newsletter usa estos dos colores, o algunos similares, tu consumidor no podrá percibirlos.
En lugar de usar color para distinguir la información, comparte un significado en particular. O si quieres mostrar datos, usa textos para proporcionar la misma información.
También puedes usar colores claros para asegurarte de que todo el mundo pueda ver la diferencia en la información que presentas.
- Evita imágenes muy brillantes
Los GIFs se han convertido en una herramienta popular en los Newsletters, y en este artículo hablaremos acerca de cómo incorporarlos en tu diseño.
Pero, aunque usar GIFs y videos definitivamente llamen la atención de tu audiencia, evita usar cualquier efecto de luz estroboscópica, destello o flashes; pues podría provocar efectos adversos en los espectadores, así te parezca una buena idea.
Asegúrate de que las transiciones entre imágenes sean fluidas y suaves para todos los usuarios que reciban tu Newsletter.
- Usa el tamaño de fuentes correcto
Las fuentes que uses deben ser legibles: esto debe ser una práctica común, sin importar a qué audiencia vaya dirigido tu Newsletter.
Pero, además de la legibilidad, tus fuentes deben ser claras, aún si son grandes.
Algunas personas con discapacidades visuales usan una lupa para leer en la pantalla, y si las fuentes son ilegibles, incluso aunque sean grandes, no estarás llegando a un segmento de tus consumidores.
Adicionalmente, debes dividir tu texto con imágenes o usar varios párrafos cortos. Esto hará que sea más fácil leer tu texto.
Asegúrate de que el espacio entre líneas y párrafos sea de por lo menos 1,5. No solo porque resultará más atractivo para tus lectores, sino porque hará que sea más legible para las personas con discapacidad visual y dislexia.
- Lectores de pantalla
Los consumidores con discapacidades visuales a menudo usan lectores de pantalla que leen todo en el Newsletter, incluyendo pies de foto o textos alt.
Así que las imágenes incluidas en tu Newsletter deberían tener un texto alt relevante que tenga sentido para todas las personas que usen un lector de pantalla.
Lo mismo sucede con los encabezados (headers): usa los encabezados h1, h2 y h3 para distinguir la jerarquía de información y asegurarte de que el lector de pantalla lo pueda leer correctamente.
Hacer tus Newsletter accesibles no es una tarea difícil y te ayudará a llegar a un segmento que podría impactar significativamente tu tasa de conversión.
3. Paleta de colores
El color puede transmitir la identidad de tu marca, pero también puede tener fuertes asociaciones con las emociones. El rojo suele ser atractivo, romántico y colérico. El azul es un color tranquilo, corporativo y frío.
Decide qué mensaje quieres transmitir y elige tus colores en consecuencia.
Hemos hablado de la importancia de usar el contraste de color para hacer el diseño de tu Newsletter más accesible.
Pero, en general, los colores fuertes de contraste pueden hacer que tus Newsletters se vean más atractivos y memorables.
También puedes usar colores para hacer que tu diseño de Newsletter vaya acorde a las estaciones: naranja y amarillo para el otoño y blanco y azul para el invierno.
Cuando elijas una paleta de color, tienes pocas opciones, dependiendo del tipo de mensaje que quieras compartir en tu Newsletter.
- Resalta el color
No todas las personas se sienten cómodas usando un arcoiris de colores en sus Newsletters. De hecho, no necesitas usar muchos colores para compartir tu mensaje.
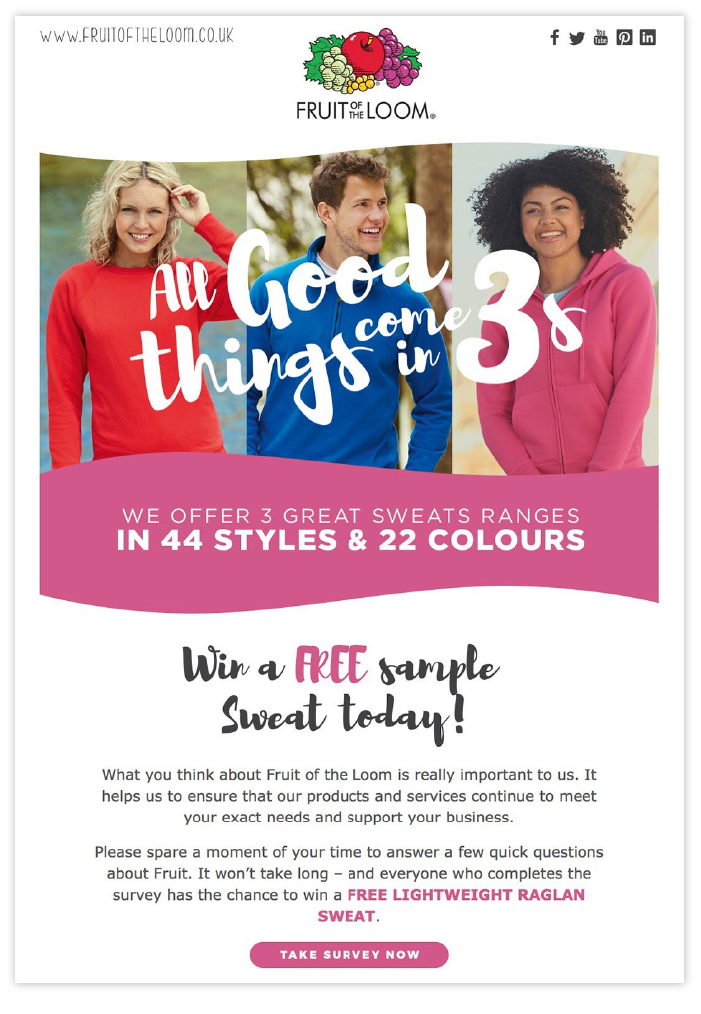
En lugar de eso, puedes usar un solo color fuerte que resalte el mensaje de tu Newsletter.
Esto es muy útil para un CTA (o Llamado a la Acción, por sus siglas en inglés) o para mostrar un dato importante de tu Newsletter.
- Colores complementarios
No siempre tienes que usar colores contrastantes en tus nNwsletters.
Los colores complementarios (colores que se sitúan enfrente del otro en el círculo cromático) pueden ser muy atractivos en tu Newsletter, sobre todo si los usas en el fondo.
Un degradado de color incita a seguir leyendo el Correo Electrónico, además hace que el diseño luzca consistente y atractivo.
Incluso, cuando se combina con un fuerte contraste de color, como hemos visto en la sección anterior, tu diseño será lo suficientemente relajante y contundente para aumentar la Tasa de Clics.
- Colores contrastantes
Los colores contrastantes no eran el concepto más popular sino hasta hace muy poco tiempo, pero se han convertido en una tendencia de diseño dentro del ámbito digital.
Como hemos mencionado, los colores contrastantes hacen que los materiales sean más accesibles para las personas que tienen daltonismo, lo cual es una genial razón para usar este estilo.
Pero los colores contrastantes también son una excelente forma de dividir secciones de tu Newsletter, sobre todo si este es largo.
Si se eligen bien, los colores contrastantes son agradables a la vista, y pueden dictar cómo los consumidores ven tu mensaje.
4. Usa fuentes en negrita y diseño responsive

Cuando se trata de diseño, necesitas ver más allá de los colores: necesitas saber cómo tus lectores interactúan con tu contenido interactivo.
Para hacer esto, necesitas examinar las fuentes que usarás en tu Newsletter y cómo estas reaccionarán en las diferentes pantallas de tus usuarios, además de las imágenes que utilices.
Es mejor usar la menor cantidad de fuentes posible: dos o tres, como máximo.
La fuente de tu header puede ser grande, para crear un impacto y ayudar a la legibilidad.
Las otras fuentes (subtítulos y texto del cuerpo) deben ser más pequeñas para que no interfieran con el título.
Al elegir las fuentes, ten en cuenta la fuente de tu marca: no elijas algo que sea demasiado diferente a la marca o será confuso para los lectores.
Evita cambiar las fuentes muy frecuentemente: esto afectará el reconocimiento de tu marca y hará que tus consumidores se pregunten de qué empresa ha llegado ese Newsletter.
Puedes asegurar la consistencia de tu marca en todos tus piezas al utilizar herramientas para diseño como Venngage. Tienen la opción de Kit de Marca, en donde puedes guardar tus colores, logos y tipografías de forma predeterminada y agregarlos a tus diseños automáticamente con un simple clic.
Otra cuestión importante es asegurarte de que si decides elaborar tu Newsletter en HTML, esté hecho bajo las premisas del diseño responsivo. ¿Qué significa esto? Básicamente, que pueda visualizarse correctamente en todos los dispositivos para generar una óptima Experiencia del Usuario.
5. Diseños asimétricos
La simetría ya es cosa del pasado: los diseños asimétricos están de moda en el círculo del Marketing Digital.
Los diseños de Newsletter suelen tener un flujo estándar: usualmente de arriba a abajo o de izquierda a derecha. Pero eso no significa que necesites usar ese formato siempre.
Sé original en tu diseño: usa imágenes asimétricas o diseños en zigzag.
Puedes ser tan creativo como tu forma de diseño te lo permita. Pero asegúrate de que tu Newsletter sea compatible con pantallas de diferentes tamaños, es decir, que sea Responsive (tal como comentábamos antes).
De acuerdo a las buenas prácticas del Email Marketing, el diseño responsive es fundamental en esta «era digital», ya que lo más probable es que las personas vean los Newsletters desde dispositivos móviles.
Así que sé ingenioso con tu diseño, pero primero haz muchas pruebas hasta asegurarte que el contenido se muestre claramente.
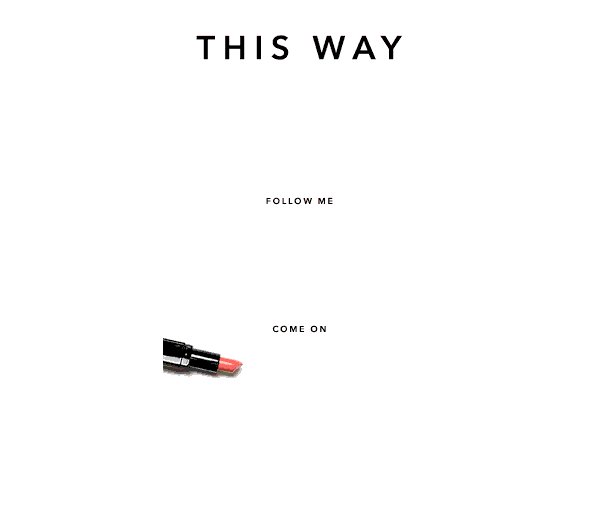
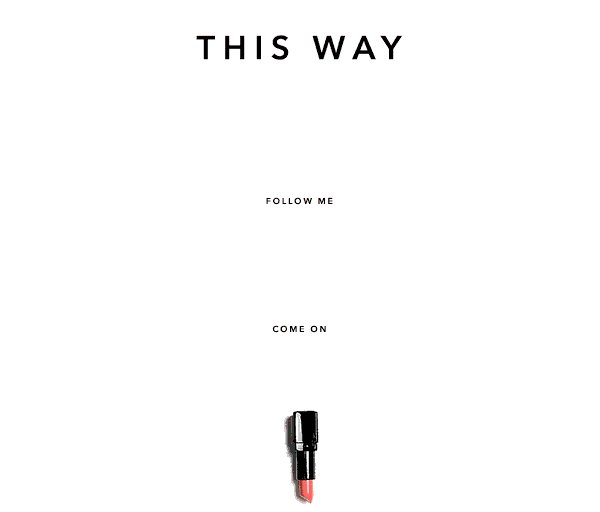
6. Incluye GIFs

Fuente: Beauty Bay
En los últimos años, los GIFs se han vuelto muy populares, por lo que incluirlos en los Newsletters es casi una cuestión natural.
Para mantener las cosas divertidas, livianas e interactivas, deberías añadir GIFs a tus Newsletters, ya sea en el título o a lo largo del diseño.
No solamente resultan atractivos, sino que pueden brindar información que las imágenes estáticas no llegan a transmitir del todo.
Por ejemplo, podrías usar un GIF para mostrar el cambio de datos en un gráfico o utilizarlo como una guía de instrucciones para usar tus productos o servicios. Más arriba has visto cómo el último de los ejemplos de Newsletters utiliza un GIF de una forma creativa y divertida.
Pero es importante recordar que tus GIFs no deben parpadear mucho, como ya hemos mencionado en el apartado sobre la accesibilidad de tus Newsletters.
7. Sé minimalista
Hemos hablado sobre los colores, fuentes, diseños y de la importancia de la accesibilidad, pero hay una forma adicional de combinar todos esos elementos para crear un poderoso Newsletter: siendo minimalista.
Las marcas a menudo tienen miedo de un diseño minimalista: mucho espacio en blanco y texto limitado pareciera ser una pérdida de tiempo y energía. ¿Será posible transmitir un mensaje con un Newsletter de estas características?
Pero un diseño minimalista puede lucir más despejado, menos abarrotado y hacer que tu contenido sea mucho más legible que los diseños tradicionales, que si incorporas imágenes, texto, ilustraciones y CTAs al mismo tiempo.
Te recomendamos usar una serie de marcos en tu Newsletter que mantengan separados los elementos de tu diseño, como imágenes y texto, pero a la vez conectados.
Sin embargo, no exageres con los marcos: esto puede hacer que sea difícil de seguir tu mensaje o que se vea descuidado.
Un diseño minimalista mejorará la legibilidad de tu Newsletter, lo que podría resultar en más conversiones.
En conclusión: activa tu imaginación con estos ejemplos de Newsletters
Este es un campo en constante cambio, tal como pudiste ver en estos ejemplos de Newsletters, y tu diseño puede ser del modo que tú quieras que sea. Tan solo dependes de la tecnología y de tu creatividad.
Enfócate en hacer que tu marca resalte, pero no confíes únicamente en tu logo: optimiza el uso de los colores y fuentes para mejorar el reconocimiento de marca.
No te olvides de la accesibilidad: usa colores, fuentes y contenido interactivo que sea legible para todos.
Existen muchas paletas de colores que puedes usar, pero decide primero cuál es el propósito de tus colores: resaltar alguna información, captar la atención o hacer que el contenido se destaque.
No tengas miedo de usar fuentes en negrita, pero dale prioridad a la legibilidad. Lo mismo ocurre con los diseños originales y creativos: deben ser legibles y responsivos.
Usa GIFs para hacer tu contenido más llamativo e interactivo. Pero, al final del día, considera seriamente ser minimalista en tus diseños.
Estos 7 consejos de diseño y ejemplos de Newsletters te ayudarán a crear piezas que sean atractivas para tus Suscriptores y los motivará a hacer clic en los links. ¡Muchos éxitos con tus diseños!
Recomienda al autor

 ES
ES EN
EN
