
Gmail ha habilitado el uso de Media Queries para que puedas adaptar tus Campañas a múltiples dispositivos. Descubre aquí cómo sacar el máximo provecho de este tan esperado anuncio.
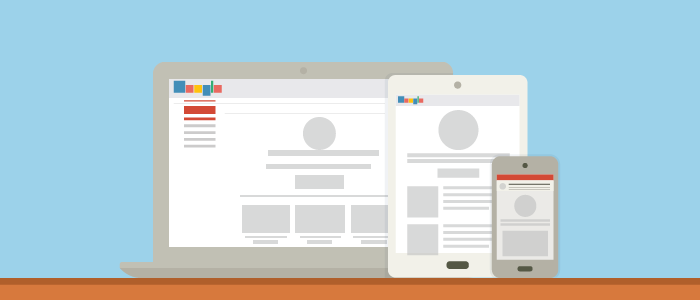
Tus Suscriptores utilizan una diversa gama de pantallas para abrir tus envíos y es muy importante que puedas aprovechar todas las posibilidades que ofrece cada una de ellas para que tus Campañas de Email Marketing luzcan mejor.
El cambio que ha anunciado Google el pasado 14 de septiembre fue más que bien recibido por la comunidad de marketers y diseñadores, quienes habían estado librando infinitas batallas para lograr que las Campañas sean vistas correctamente por los usuarios con cuenta Gmail.
A partir de ahora, tus Campañas de Email Marketing podrán tener un diseño mucho más Responsive en cuentas Gmail e Inbox by Gmail, lo cual te permitirá utilizar elementos más efectivos para llamar la atención de tus Suscriptores y ofrecer un mejor display, maximizando así el rendimiento de tus envíos.
Cómo te beneficiarás con este upgrade de Google
Específicamente, este cambio permite adaptar tus Campañas de Email a cualquier dispositivo, en función del tamaño de la pantalla y la resolución, además de permitir mostrarlas en vertical o en horizontal, según se adapte mejor.
Es decir, ahora podrás sacar provecho del diseño Responsive de tus Campañas, tal como lo haces con tu Página Web o tu Landing Page. Hasta ahora, muchas veces una web con landings totalmente multidispositivo se enfrentaba a Campañas de Email sin posibilidad de adaptarse correctamente.
Con el diseño Responsive las piezas podrán apreciarse desde Gmail tal como el diseñador las ha planificado, permitiendo obtener un mejor CTR, lo cual impacta a su vez directamente en el ROI de cada Campaña.
Cómo debe implementarse este cambio
Para incorporar los CSS Media Queries en tus diseños podrás utilizar ahora los bloques style, además de CSS Standard. La mayor parte de los atributos y Media Queries son soportados, pero en caso de que no lo sean, ¡no tienes por qué preocuparte! Simplemente serán ignorados por Gmail.
A través del siguiente ejemplo Google mostró cómo puedes diseñar tu pieza para que el texto se muestre azul si el ancho del dispositivo es menor a 500 px y, en caso contrario, se despliegue en rojo.
Cuáles eran las soluciones hasta el momento
Probablemente te preguntes cómo se hacía hasta ahora para lograr una correcta visibilidad de las Campañas en este tipo de cuentas. Pues se ha tratado de un heroico trabajo de los maquetadores, quienes debían llevar adelante un laborioso trabajo para lograr que los Emails se vieran mínimamente bien en los usuarios de Gmail.
A pesar de esto, el resultado muchas veces no era el esperado. Si bien se lograban diseños muy similares a los originales, podían tener pequeñas rupturas, ocasionar inconvenientes al ser abiertos desde otros clientes de correo o simplemente no adaptarse correctamente.
Hasta ahora Gmail eliminaba sistemáticamente los estilos en la cabecera del Email, bloqueando cualquier posibilidad de utilizar las Media Queries, que es la base del diseño Responsive. Lo que se hacía para remediar esto era repetir estos datos dentro de las etiquetas HTML (inline), lo cual implicaba muchas limitaciones.
El diseño Adaptive también ha sido un gran aliado para los maquetadores, basando los estilos solamente en código (lo cual restringía notablemente las posibilidades) y medidas proporcionales, que sirven para “rellenar” las pantallas, “estirando” el contenido de ser necesario.
Otra posibilidad era combinar esta técnica con el uso de Media Queries, generando Emails compatibles con la mayoría de los clientes de correo. El problema era que esto resultaba muy costoso y el diseño siempre quedaba restringido a medidas proporcionales.
Como puedes ver, con la resolución de Google se ha facilitado considerablemente el trabajo a los maquetadores y se ha brindado la posibilidad de ofrecer una experiencia de uso mucho más atractiva para todos los usuarios de Gmail e Inbox by Gmail.
Esto no significa que el diseño Adaptive vaya a dejar de utilizarse, ya que por ahora sigue siendo necesario para lograr una mayor efectividad en determinados dispositivos y como una buena alternativa para tener de respaldo por si falla lo demás. Por eso, se recomienda diseñar combinando ambas técnicas para sacar el máximo provecho.
Benefíciate con Campañas de Email Responsive
Si bien aún queda trabajo por hacer para terminar de unificar y simplificar el diseño y la maquetación de Emails para ser correctamente visualizados desde los diferentes clientes de correo electrónico, el anuncio de Google ha sido un gran avance.
En lo que respecta a Gmail y a Inbox by Gmail ya puedes estar seguro de que tus Suscriptores podrán apreciar tus mensajes perfectamente tanto desde un ordenador, como desde un teléfono en el modo vertical, o una tablet en modo horizontal.
Así que, ¡manos a la obra! ¿Aún no cuentas con una herramienta para hacer Email Marketing? Créate una cuenta gratis en Doppler ¡y aprovecha todos sus beneficios!
Recomienda al autor

 ES
ES EN
EN
