¿Te atreves a explorar la infinidad de posibilidades que ofrece esta técnica y crear Emails que expresen todo el valor de tu marca? Esto no será misión imposible si cuentas con los conocimientos y las precauciones básicas antes de comenzar.
En este post te contamos qué es HTML, cuáles son sus principales elementos y qué debes tener en cuenta al momento de poner manos a la obra con tu primer Email. Luego de leerlo, seguramente se dispararán muchas ideas y estrategias para poner en práctica. ¡No te quedes con las ganas de intentarlo!
¿Qué es HTML?
HTML (Hyper Text Markup Language) es un lenguaje que nos permite escribir texto de forma estructurada, el cual está compuesto por etiquetas, que marcan el inicio <> y el fin </> de cada elemento y le dan la información al navegador de qué mostrar en cada cliente de correo.
Siguiendo este razonamiento, un Email no es otra cosa que un documento HTML que puede contener texto, imágenes y hasta videos (si el cliente de correo te lo permite), por lo que el resultado es un documento multimedia. Estos deben tener la extensión .html para que los clientes de correo, los navegadores y el Editor de Campañas de Doppler puedan interpretar el código y mostrar de forma correcta el resultado final. ¿Alguna vez intentaste subir algún archivo con otro formato y nuestro Editor no te lo ha permitido? Ahora ya conoces el por qué 🙂
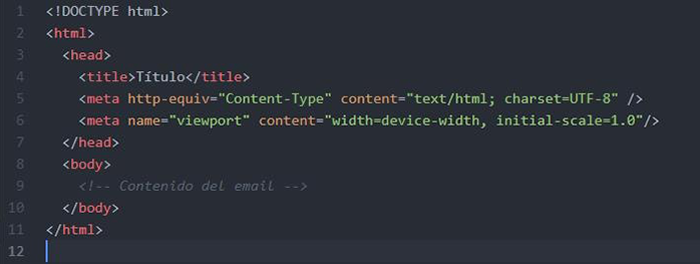
El código HTML comienza con la etiqueta <html>, y termina con </html>. Dentro del documento (entre ambas etiquetas), hay dos zonas bien diferenciadas:
- El encabezado <head> que termina con </head> y que brinda información sobre el documento.
- El cuerpo <body> </body>, donde se encuentra el contenido del documento a mostrar.
Para comenzar a trabajar en tu Email deberás incluir DOCTYPE; esta línea de código informa al cliente de correo acerca de la correcta lectura de las etiquetas y cuál es el conjunto de reglas HTML y CSS que deben aplicarse.
Luego, la etiqueta Content-type le informará acerca del modo de procesar el texto y los caracteres especiales.
Por último, la etiqueta viewport indicará que el texto debe ajustarse al área visible para el usuario (que es el ancho de la pantalla del dispositivo) y establece la escala inicial.
A continuación te presentamos los elementos básicos para maquetar tu HTML, los cuales se introducen en el código mediante distintas etiquetas.
- Tablas: Se utilizan para esbozar la estructura de tu Correo Electrónico y funcionan como “contenedores” del contenido.
Headings: Definen el tamaño de un título o cabecera. - Formato de texto: Permiten dar una forma específica al texto.
- Listas: Permiten ordenar o enumerar elementos para facilitar su lectura.
- Enlaces: Redireccionan a una Página Web externa.
- Imágenes: Son los elementos infaltables que te ayudan a hacer más atractivos tus Correos Electrónicos.
La estructura básica de un HTML se vería así:

Luego de la teoría, la práctica: Tips para maquetar correctamente tus Emails en HTML
Si quieres crear tu pieza desde cero, Doppler te ayudará a terminar de configurar tu Campaña y llevarla sin escalas a tus Suscriptores. ¡Serán una dupla imbatible! Crea tu cuenta gratis, importa tus HTML fácilmente en nuestro Editor y asegura su pronta entrega.
En un primer artículo te hemos presentado 6 Tips para maquetar tu HTML y optimizar tus piezas. Llegó el momento de sumar otros 6 secretos y recomendaciones para que tus correos alcancen su mejor versión.
1. Para comenzar, opta por las estructuras simples de columnas y filas
Es clave comenzar a maquetar tu HTML desde la estructura; esto te ayudará a evitar errores comunes en los diferentes clientes de correo. Empieza por la estructura base (como la que te mostramos anteriormente), sigue por una sección y luego pasa la siguiente. ¡Para lograr un trabajo de calidad es esencial realizarlo paso a paso y no avanzar hasta resolver lo anterior!
A medida que progreses en la maquetación de tu pieza podrías ir enviando Tests para comprobar si vas por el camino correcto. Otra buena práctica es dejar activados los bordes de las tablas, desde los cuales podrás visualizar la construcción de la estructura y eliminarlos al finalizar.
2. Maqueta piezas Responsive
Al momento de diseñar un HTML debes comenzar por desechar la falsa creencia de que se verá igual de bien en todos los clientes de correo. ¿Has pensando que actualmente la mayoría de tus Suscriptores ven tus Emails desde un teléfono inteligente? En ese caso, la visualización no será la misma que desde un ordenador de escritorio.
Por ejemplo, si has diseñado una HTML con 3 columnas, esta se verá muy bien en pantallas grandes, pero para que se visualice correctamente en una tablet o teléfono móvil deberás utilizar la propiedad de media query desde el CSS, para que las columnas de la Plantilla se adapten al tamaño correspondiente.
Este tipo de consideraciones y diferenciaciones actualmente resultan indispensables para el éxito de tu Campaña: se trata de crear Emails Responsive 100% adaptables a cualquier pantalla y dispositivo.
3. Optimiza el Diseño de tus Emails para favorecer su lectura
Un diseño confuso o con elementos amontonados y demasiada información, en vez de comunicar de forma eficaz desviará la atención de tus Suscriptores. Sin embargo, un diseño con colores brillantes y demasiados espacios en blanco los aburrirá y los alejará de la llamada a la acción que planteaste desde el contenido para incitarlos a comprar, inscribirse o participar.
¿Cuánto tiempo crees que una persona destina en promedio a leer los Emails que diariamente recibe en su Bandeja de Entrada? Estudios recientes demuestran que los usuarios tienden a revisar superficialmente cada Correo Electrónico y pasan un promedio de siete segundos en cada uno de ellos.
Frente a este panorama, ¿qué podrías hacer para que tus Campañas llamen la atención y se destaquen entre la multitud?
- No emplear una gran diversidad de colores, para concentrar la atención en una gama de tonalidades que resulten agradables.
- Sumar imágenes de forma equilibrada, sin abusar y solo si estas aportarán información, colorido y dinamismo a tu Email. Asegúrate de que ninguna supere 1 MB de tamaño (¡si es menos mucho mejor!).
- Atado al tip anterior, si es necesario utiliza herramientas de compresión de imágenes como JPEGmini o kraken.io para reducir su peso tanto como sea posible. Esto ayudará a una correcta visualización de la pieza completa en todos los dispositivos y clientes de correo.
Recuerda que tienes unos pocos segundos de la atención de tus Suscriptores, ¡no los desperdicies! Apuesta por diseños simples, armónicos y complementarios del contenido de tu Email.
4. Ten en cuenta los caracteres especiales
Tanto por cuestiones de Entregabilidad como para que se visualice correctamente el contenido, al momento de maquetar tu Email es necesario “escapar” los caracteres especiales, es decir, transformarlos en formato HTML (por ejemplo á debería ser á). Para esto pueden facilitarte mucho el trabajo herramientas como Textfixer.
5. Incluye GIFs en tus Campañas… ¡tomando estas precauciones!
Uno de los recursos más atractivos son las imágenes GIF animadas, y la buena noticia es que con Editor de Doppler puedes insertarlos sin problemas. Sin embargo, ten en cuenta que pueden no funcionar y visualizarse correctamente en todos los clientes de correo.
Las distintas versiones de Outlook son las que más limitaciones presentan para visualizar un GIF. Esto lo podrás solucionar si adaptas el diseño y contenido más relevante de la animación en el primer marco o fotograma. De esta manera estarás minimizando el impacto que una falla pueda generar en tu Suscriptor y mejorando la Experiencia de Usuario.
6. Por último, haz envíos finales
Una vez que hayas maquetado tu HTML por completo, es indispensable realizar envíos finales antes de distribuirlo entre todos tus Suscriptores. Esto te dará una visión general y particular de tu pieza en diferentes clientes de correo y te ayudará a anticipar los posibles resultados finales de tu Campaña. Para esto, herramientas como Litmus te serán muy útiles.
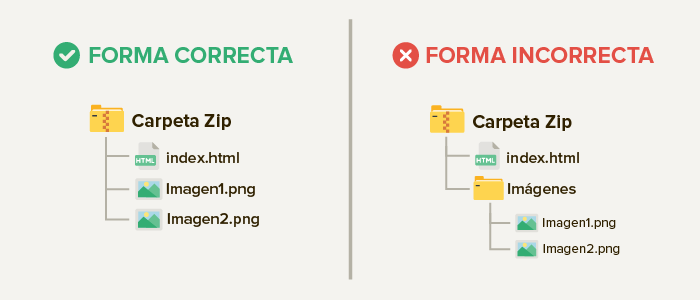
No olvides que todos los archivos de tu Plantilla deben estar en la misma carpeta al momento de la importación en Doppler. Por ejemplo, si usaste varias imágenes además del archivo .html, estas tiene que estar en la raíz y no dentro de una carpeta que se llame “Imágenes”.
Una vez que tengas todos los archivos y documentos correctamente guardados debes crear la carpeta .zip para importarla en tu cuenta Doppler. La estructura del archivo tendría la siguiente forma:

Esperamos que este vistazo general por el mundo del HTML te sirve de guía y referencia para crear tus futuros Emails. Si tienes dudas o consultas recuerda que cuentas con la Guía HTML Responsive que el equipo de Maquetación de Doppler desarrolló para usuarios intrépidos como tú que se animan experimentar con el HTML.
Una vez que lo tengas listo, impórtalo en Doppler para enviar tu Campaña y dar el broche final a tu trabajo. ¡Luego cuéntanos cómo te ha resultado la maquetación de tu primer Email!
Recomienda al autor

 ES
ES EN
EN