
Hoy en día, el Diseño Gráfico de una Web y la Usabilidad son puntos clave en una estrategia digital; las ventas u otros objetivos de tu negocio se pueden ver afectados si los descuidas.
¿Qué imagen quieres que se lleven los usuarios de tu marca? ¿Cómo deseas que la recuerden? Sigue estos 12 consejos para mejorar el diseño y la Usabilidad de tu Web y aumenta la conversión.
1. Reflexiona sobre tu imagen de marca
Quizá es la misma desde hace muchos años y puede que no funcione bien en un entorno digital. Ten en mente la posibilidad de encargar un restyling del logo, es decir, contrata a un diseñador que adapte tu imagen de marca a los requerimientos de Internet.
2. Adapta tu logo e imagen de marca a todos los soportes
Evita usar la misma imagen a todos los formatos digitales… ¡nunca quedan del todo bien! Puedes crearlas tú mismo o pide a un diseñador que genere piezas gráficas diferentes para fotos de perfil en Redes, cabeceras de tu Web, Banners, Newsletters, etcétera.
En páginas como Canva y Piktochart podrás diseñar elementos gráficos para tu marca sin necesidad de conocimientos técnicos.

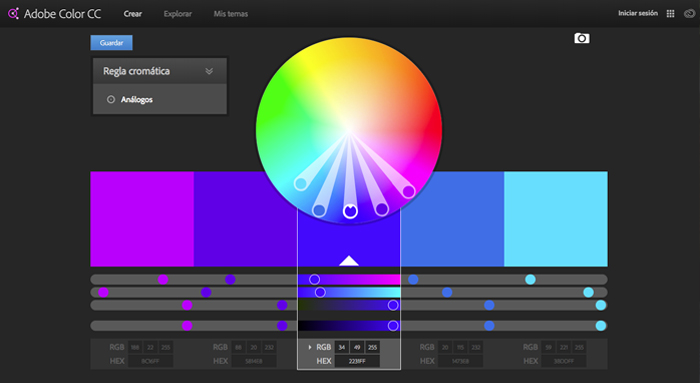
3. Ten cuidado con los colores
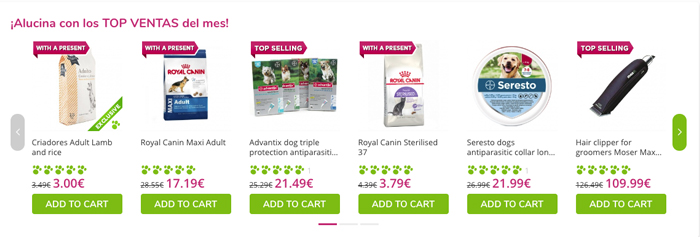
Al igual que las tipografías, han de aplicarse sin abusar. Trata de elegir un color principal, uno secundario y como mucho un tercer color. Úsalos de manera inteligente, pues sirven para comunicar y resaltar elementos de tu Sitio. Utilízalos en botones de Formularios de Suscripción, para añadir productos al carrito, etc.

4. Crea un manual de identidad gráfica para tu Blog
Decide qué estilo de imágenes vas a usar en las cabeceras de cada post (fotos, vectores, ilustraciones, etcétera), así como las piezas gráficas e íconos que irán insertos en cada entrada. Define una paleta para ir alternando el color de la imagen principal de cada artículo, intentando que no se parezcan mucho entre sí.
Aspira a que todo el Sitio tenga coherencia visual, para que los lectores puedan identificar un artículo de tu Blog simplemente viendo su cabecera.
5. No descargues imágenes de Google para usarlas en tu Web
Considera la compra de imágenes en Sitios como Dollar Photo Club o incluso en bancos de imágenes gratuitos como Pixabay. O mejor aún, contrata a un fotógrafo que haga buenas tomas de tu local y tu equipo y úsalas en todos los soportes online para humanizar la imagen de la empresa y aumentar la confianza de los usuarios y potenciales clientes. ¡La inversión en fotografías propias realmente marca la diferencia!

Fuente: Pixabay
6. Desarrolla acciones en las que tu imagen de marca sea el centro de todo
Por ejemplo, convoca un concurso entre tus usuarios para que diseñen un póster de un evento que organices o incluso un restyling del logo. Esto hará que aumente la presencia de tu imagen de marca en el imaginario colectivo de tu comunidad de usuarios. Para ello, deberás proporcionarles tu logo y elementos gráficos en formato vectorial o en alta resolución.
7. Analiza cómo se ve tu logo en las distintas plataformas móviles
Crea uno específico para cada dispositivo. Por ejemplo, si éste incluye textos pequeños, posiblemente sean poco legibles en formatos móviles. En ese caso, sería bueno que cuentes con una versión simplificada e icónica para dispositivos pequeños y medianos.
8. Utiliza metáforas visuales
Inserta elementos que refuercen el concepto en toda tu Web, ya que aportan presencia de marca y hacen que permanezca con más fuerza en la memoria del usuario. Por ejemplo, si tienes un Sitio de venta de caramelos, podrías colocar botones que recuerden la forma de los caramelos o cajas de fondo para textos similares al papel de caramelo.
¡Pero no abuses! Sé sutil, coloca detalles sin recargar demasiado: en el equilibrio está la virtud.

9. Usa elementos gráficos de moda
De esta forma lograrás que tu Web muestre una imagen coherente con las últimas tendencias. Podrías emplear imágenes del estilo Material Design, botones sin relleno, franjas horizontales con textos grandes, etcétera. Y cada cierto tiempo, revisa el ‘look’ de tu Sitio e intenta que siempre se vea moderno y actual.

10. Evita imágenes demasiado grandes o demasiado pequeñas
De este modo, evitarás que tu Sitio sea demasiado pesado o que se vean pixeladas. Utilízalas en el tamaño exacto que consideres teniendo en cuenta la gran variedad de pantallas que hay en el mercado, y que hay usuarios que podrían no estar viendo correctamente tu Web si no adaptas las imágenes al ancho de sus dispositivos.

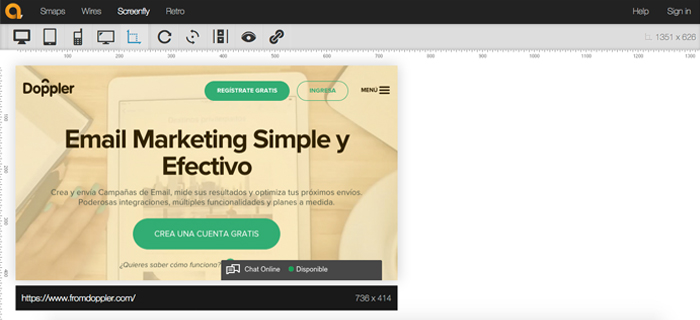
11. Analiza el comportamiento de tu Web
Preocúpate por saber cómo se comporta tu Sitio en los principales dispositivos y trata de corregir todos los desajustes que encuentres. Hay aplicaciones online como ScreenFly que te permiten observar cómo se ve tu Web en todo tipo de dispositivos y modelos.
12. Inserta elementos de llamada a la acción
Haz que destaquen sobre el resto utilizando franjas con fondos de color, botones grandes, efectos hover, etcétera.
En conclusión…
Analizar es fundamental en el diseño de una Página Web. Los usuarios serán quienes te den las pistas de lo que debes cambiar, ¡escúchalos siempre y vuelve a probar una y otra vez!
El diseño gráfico no sólo sirve para que las cosas se vean más bonitas: también puede ser un elemento esencial de tu estrategia de comunicación que te permita alcanzar tus objetivos y generar conversiones.
Como ves, tienes muchas opciones para mejorar la estética de tu Web o Blog, tu imagen de marca, la Experiencia de Usuario y finalmente la conversión. ¡Pon en práctica todos los consejos que puedas y haz pruebas!
Recomienda al autor

 ES
ES EN
EN

Estoy apenas descubriendo este blog y los felicito
Además de un estilo explicativo, sencillo y muyyyyy bien ilustrado, tienen una variedad de temas muy bien cubiertos
Me encantó esta publicación
Saludos desde Caracas, Venezuela
¡Nos alegramos mucho Luis! No te pierdas nuestras publicaciones semanales 🙂 ¡Muchos éxitos!
Y, antes de nada, ten muy claro cuál es el objetivo de tu proyecto. Muchas personas se lanzan a diseñar la web sin tener claro esto. Y es un error, porque debe estar subordinado.